一、来源
1.1、传统页面
通常采用 table 来布局和显示数据
(1)缺点
① 显示样式和数据是绑定在一起的
② 布局的时候灵活度不高
③ 一个页面可能会有大量的 table 元素,代码就会冗余
④ 增加带宽
⑤ 搜索引擎不喜欢这样的布局
(2)优点
① 理解起来比较简单
② 不同的浏览器看到的效果是一样的
③ 显示数据还是很好的
1.2、div + css
数据和样式分离,是目前比较流行的网页布局技术
(1)div:存放需要显示的数据(文字、图标)—— 数据内容
(2)css:cascading style sheets 层叠样式表单
用来指定怎样显示,从而做到数据、样式和显示相互分离的效果
(3)优势
① 符合 w3c 标准,微软等公司均为 w3支持者
② 搜索引擎更加友好
③ 样式的调整更加方便,内容和样式的分离使得页面和样式的调整变得更加方便
④ css 的极大优势表现在简洁的代码,对于一大大型网站来说,可以节省大量宽带
⑤ 表现和结构分离,在团队开发中更容易分工而减少相互关联性
1.3、网页设计的三个历史时期
(1)table 网页设计:内容和样式(外观和布局)混合
(2)table+css 网页设计:table 布局,css 指定外观
(3)div+css 网页设计:div 放内容,css指定样式(外观和布局)
注意:div+css 并不是要我们抛弃 table,因为 table 在显示数据时更加方便
二、css 基本内容
2.1、css 的基本语法:css 不区分大小写
选择器{
属性1: 属性值;
属性2: 属性值;
...
}
2.2、css 中常用的四种选择器
—— 类选择器 .class、id选择器 #id、html选择器、通配符选择器 *
(1)四个选择器的优先权:id > class > html > 通配符
(2)父子选择器:#id1 span { }
① 父子选择器可以有多级,但在实际开发中不要超过三层
② 父子选择器有严格的层级关系
③ 父子选择器不限于选择器的类型
(3)一个元素可以同时有 id 选择器和 class 选择器
(4)一个元素中 id 选择器一般只有一个,类选择器可以有多个
(5)当发生冲突的时候,则以写在 css 文件后面的那个选择器为准
(6)在做开发的时候,选择 class 选择器还是 id 选择器?
答:选择 class 选择器,好处如下:
① 一个元素可能有多个类选择器,当我们有特殊要求的时候,有机会更改它;
② class 选择器的优先级不如 id 选择器,当对某个元素有特殊要求时,可用 id 选择器满足要求
2.3、元素类型:行内元素和块元素
(1)行内元素只会显示自己内容的宽度,不会占据整行:a、span、input、img
(2)块元素不管内容多少,都会占据整行,而且会换行显示:div、p
注:一些 css 属性对行内元素不生效,比如 margin、left、right、width、height,建议尽可能使用块元素定位,不过这与浏览器的版本和类型也有关系。
(3)行内元素和块元素可以相互转换
① 使用 display: inline 表示使用行内元素方式显示
② 使用 display: block 表示使用块元素方式显示
2.4、标准流和非标准流
(1)流:元素(标签)的排列方式
(2)标准流:元素在网页中就像流水,排在前面的元素内容先出现
(3)非标准流:当某个元素脱离了标准流,那么它就处于非标准流
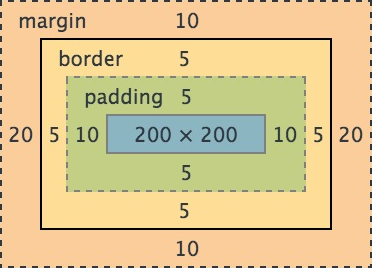
三、css 的盒子模型

3.1、border
border-width、border-style、border-color
(1)border-style: hidden 隐藏边框、solid 实线边框
(2)border: 1px solid red ,顺序无区别,但是最好按这个顺序
3.2、margin 和 padding
(1)margin 设置外边距属性,padding 设置内边距属性,所有浏览器都有各级默认的 margin 和 padding
(2)margin:一个参数 —— 全部四边,两个参数 —— 上下,左右,三个参数 —— 上,左右,下,四个参数 —— 上右下左
(3)margin: auto 表示自动居中
(4)padding,若大于盒子则盒子会自适应变大
四、HTML 标签

五、详细内容 —— 浮动、定位
5.1、经验
若可以选择背景图片显示,优先选择背景图片
body {
backgorund: url('luluqi.jpg');
}
background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y(背景图像仅在纵向平铺)
5.2、链接
(1)a:link{ } 设置超链接样式
(2)a:hover{ } 鼠标移动到上方变化
(3)a: active{ } 链接被点击的时刻
(4)a:visited{ } 超链接后变的样式选择
(5)traget: _blank 在新窗口中打开链接、_parent 在父窗口中打开链接
_top 在当前窗口打开链接,并替换当前的整个窗口、_self 在当前窗口打开链接,默认
5.3、浮动 float
(1)左浮动:指一个块元素尽量向左边移动,这样就让出它右面的空间,让别的元素显示
(2)右浮动:指一个块元素尽量向右边移动,这样就让出它左面的空间,让别的元素显示
(3)浮动的特别说明:如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”
(4)如果使用浮动属性,则该元素不管是不是块元素,都会按照 display: blcok 来显示
(5)清除浮动:clear: right/left/both (慎用)
5.4、定位:position
static 静态定位(默认)、relative 相对定位、absolute 绝对定位、fixed 固定定位,其中 float 和 absolute 可脱离文档流
(1)相对定位:相对元素应当显示的位置重新定位,虽然脱离标准流,但它的空间不能被占用
(2)绝对定位:对该元素最近的那个脱离标准流的元素定位,如果没有父元素,则相对 body 左上角定位(或者有父元素,但父元素没有脱离标准流)
(3)固定定位:不管怎么样,都是以视窗的左上角定位
(4)静态定位:static 定位是靠 margin-left、margin-top 来移动位置的,left、top 对 static 静态定位无效
(5)z-index:用于设置对象 (div) 显示时候,层叠的属性,z-index 值越小,则越在下层显示
5.5、text
(1)text-algin 水平对齐:left、center、right、justify
text-align 和 center 的区别:
① center 不仅影响文本,还会把整个元素居中
② text-align 不会控制元素的对齐,而只是影响内部内容
(2)text-overflow:规定当文本溢出包含元素时发生的事情
① clip 修剪文本
② ellipsis 显示省略符号来代表被修剪的文本
③ string 使用给定的字符串来代表被修剪的文本
(3)direction:ltr 默认 —— 文本方向从左到右,rtl ——文本方向从右到左
(4)text-decoration:none、underline、overline、line-through 贯穿线、blink 文本闪烁
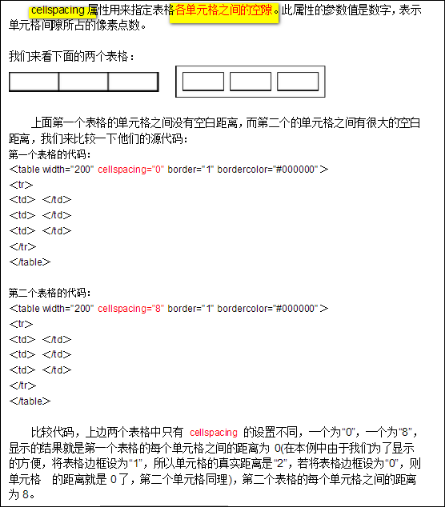
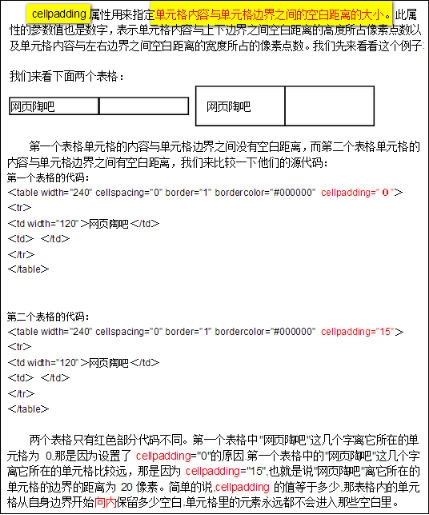
5.6、cellspacing cellpadding


 html 第2章 div+css
html 第2章 div+css


