通过 FormData 对象可以组装一组用 XMLHttpRequest发送请求的键/值对。它可以更灵活方便的发送表单数据,因为可以独立于表单使用。
如果你把表单的编码类型设置为 multipart/form-data ,则通过 FormData 传输的数据格式和表单通过submit() 方法传输的数据格式相同。
①、使用
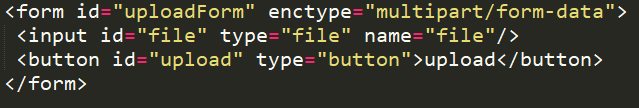
表单初始化 FormData 对象方式上传文件HTML代码

javascript代码
$.ajax({
url: "/upload",
type: "POST",
cache: false,
data: new FormData($("#uploadForm")[0]),
processData: false,
contentType: false,
success:function(){},
error:function(){}
})
这里要注意几点:
processData设置为false。因为data值是FormData对象,不需要对数据做处理。
标签添加enctype="multipart/form-data"属性。cache设置为false,上传文件不需要缓存。
contentType设置为false。因为是由
表单构造的FormData对象,且已经声明了属性enctype="multipart/form-data",所以这里设置为false。
如果不是用
表单构造FormData对象又该怎么做呢?②、使用 FormData 对象添加字段方式上传文件
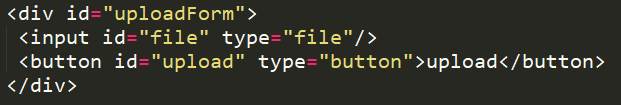
HTML代码

这里没有
标签,也没有 enctype="multipart/form-data" 属性。javascript代码
var formData = new FormData();
formData.append("file", $("#file")[0].files[0]);
$.ajax({
url: "/upload",
type: "POST",
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(){},
error:function(){}
})
从代码$('#file')[0].files[0]中可以看到一个input type="file"标签能够上传多个文件,
只需要在input type="file"里添加multiple或multiple="multiple"属性。
 jQuery 第23章 通过jQuery Ajax使用FormData对象上传文件
jQuery 第23章 通过jQuery Ajax使用FormData对象上传文件


