一、什么是 AJAX
1.1、Asynchronous Javascript and XML
(异步的 javascript 和 XML)
说明:ajax 不是某种编程语言,而是一种无需重新加载整个网页的情况之下能够更新部分网页的技术。
ajax是asynchronous javascript and xml的缩写,是javascript、xml、css、DOM等多个技术的组合。
Aja x的工作原理是一个页面的指定位置可以加载另一个页面所有的输出内容,这样就实现了一个静态页面也能获取到 数据库中的返回数据信息了。
所以ajax技术实现了一个静态网页在不刷新整个页面的情况下与服务器通信, 减少了用户等待时间,同时也从而降低了网络流量,增强了客户体验的友好程度。
Ajax的优点是:
1. 减轻了服务器端负担,将一部分以前由服务器负担的工作转移到客户端执行,利用客户端闲置的资源进行处理;
2. 在只局部刷新的情况下更新页面,增加了页面反应速度,使用户体验更友好。
Ajax的缺点是不利于seo推广优化,因为搜索引擎无法直接访问到ajax请求的内容。
ajax的核心技术是XMLHttpRequest,它是javascript中的一个对象。
1.2、XHR(XMLHttpRequest)
可扩展超文本传输请求
说明:XMLHttpRequest 对象可以在不向服务器提交整个页面的情况下,实现局部更新网页。当页面全部加载完毕后,客户端通过该对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。
1.3、XMLHttpRequest 实例
var request;
if(window.XMLHttpRequest){
// 创建对象
request = new XMLHttpRquest(); //IE7+,Firefox,Chrome,Opera,Safari...
}else{
request = new ActiveXObject('Microsoft.XMLHTTP'); //IE6,IE5
}
//open(method,url,async)
request.open('POST','post.php',true);
//设置 http 请求头,告诉服务器发送的是一个表单
request.setRequestHeader('Content-type','application/x-www-form-urlencoded');
request.send();
request.onreadystatechange = function(){
if(request.redayState === 4 && request.status === 200){
console.log(request.responseText)
}
}

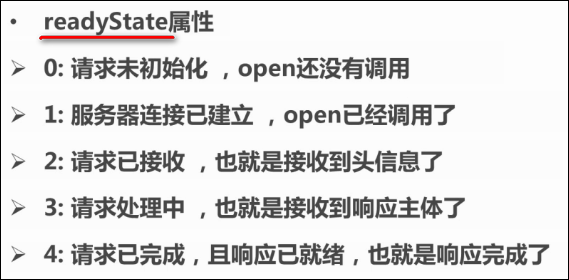
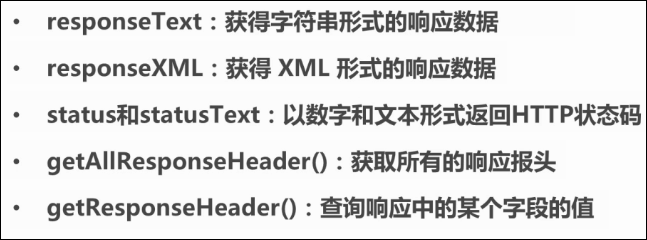
XMLHttpRequest 取得的响应

二、jQuery ajax
2.1、$.get(url,[data],[callback])
说明:url为请求地址,data为请求数据的列表,callback为请求成功后的回调函数,该函数接受两个参数,第一个为服务器返回的数据,第二个参数为服务器的状态,是可选参数。
而其中,服务器返回数据的格式其实是字符串形势,并不是我们想要的json数据格式,在此引用只是为了对比说明。
代码如下:
$.get("data.php",$("#firstName.val()"),function(data){ //返回的data是字符串
$("#getResponse").html(data);
});
2.2、$.post(url,[data],[callback],[type])
说明:这个函数跟$.get()参数差不多,多了一个type参数,type为请求 的数据类型,可以是html,xml,json等类型,如果我们设置这个参数为:json,那么返回的格式则是json格式的,如果没有设置,就 和$.get()返回的格式一样,都是字符串的
代码如下:
$.post("data.php",$("#firstName.val()"),function(data){
$("#postResponse").html(data.name);
//设置了获取数据的类型,所以得到的数据格式为json类型
},"json"
);
2.3、$.ajax(opiton)
说明:$.ajax()这个函数功能强大,可以对ajax进行许多精确的控制,需要详细说明的请参照相关资料
代码如下:
$.ajax({
url: "ajax/ajax_selectPicType.aspx",
data:{Full:"fu"},
type: "POST",
dataType:'json',
success:CallBack,
error:function(er){
BackErr(er);
}
});
2.4、$.getJSON(url,[data],[callback])
代码如下:
$.getJSON("data.php",$("#firstName.val()"),function(jsonData){
//无需设置,直接获取的数据类型为json,所以调用时需要使用jsonData.id方式
$("#getJSONResponse").html(jsonData.id);}
);
三、跨域
3.1、什么是跨域
简单的理解就是因为 js 同源策略的限制,a.com 域名下的 js 无法操作 b.com 域名下的对象。


3.2、处理跨域的三种方法
① 代理

② JSONP(JSON with Padding)
JSONP 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的 script 元素是一个例外。利用 script 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的 JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
a. 在客户端调用提供 JSONP 支持的URL Service,获取 JSONP 格式数据。
比如客户想访问 http://39.108.228.156/jsonp.php?jsonp=callbackFunction
假设客户期望返回 JSON 数据:["customername1","customername2"]
那么真正返回到客户端的Script Tags: callbackFunction([“customername1","customername2"])
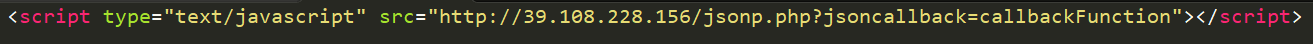
可能的调用方式:

b. 在客户端写 callbackFunction 函数的实现
function callbackFunction(result)
{
console.log(result);
}
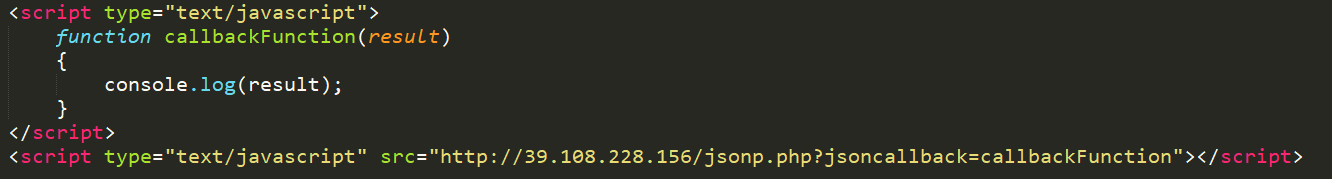
c. 客户端页面完整代码

c. 服务端文件 jsonp.php 代码为:
header('Content-type: application/json');
//获取回调函数名
$jsoncallback = htmlspecialchars($_REQUEST ['jsoncallback']);
//json数据
$json_data = '["customername1","customername2"]';
//输出jsonp格式的数据
echo $jsoncallback . "(" . $json_data . ")";
d. jQuery 使用 JSONP
$.getJSON("http://39.108.228.156/jsonp.php?jsoncallback=?", function(
console.log(result);
});
$.ajax({
dataType: 'jsonp',
jsonp: 'jsoncallback',
url: 'http://39.108.228.156/jsonp.php',
success: function(result) {
console.log(data);
},
});
③ XHR2
html5 提供的 XMLHttpRequest Level 2 已经实现了跨域访问以及其他的一些新功能
IE 10 以下的版本都不支持
在服务端做一些小小的改动即可
// * 表示设置所有域都可以访问,也可以设置特定的域名
header('Access-Control-Allow-Origin:*');
//表明服务器允许客户端使用 POST,GET 方法发起请求
header('Access-Control-Allow-Methods:POST,GET');
//设置 withCredentials 为 true 的请求中会包含所有Cookie
header('Access-Control-Allow-Credentials:true');
//返回 JSON 格式,设置字符集为 uft-8
header('Content-type: application/json;charset=utf-8');
 js 第16章 AJAX
js 第16章 AJAX


